Table of contents
Inspiration
I had a friend who told me about his chrome extensions and that inspired me to make my own. I wanted to make that I would want to use.
Details
The chrome extension I ended up making was called "Spanish Input Tools". It was made to help type Spanish accented letters and symbols (á, é, í, ñ, ó, ú, ¿, ¡). I use it for typing in Spanish for Spanish Class.
Features
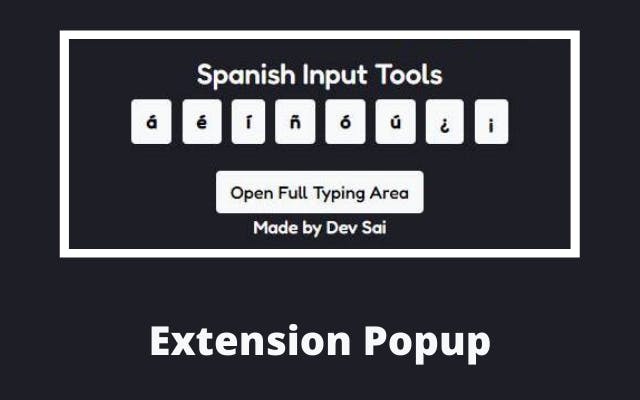
This extension includes a popup that looks like this:

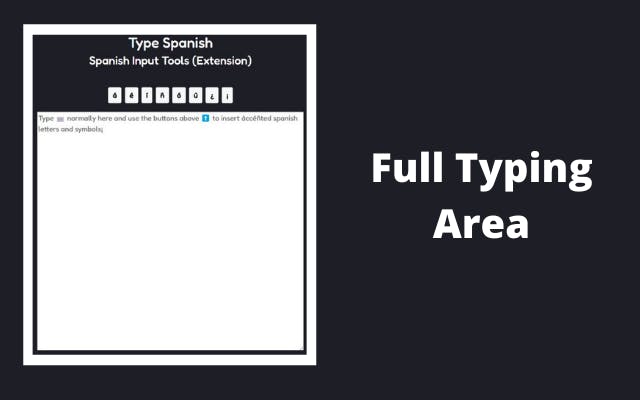
It also has a full typing page with a text box that looks like this:

Challenges
I found it really easy to develop as all it used was HTML, CSS, JS, and JSON (all languages I know). One challenge was trying to wrap my head around and use the manifest.json file. Which apparently is a file that contains everything about my extension (permissions, name, version, etc). I also had some trouble with the pop-up because I am used to developing full web pages (with all the viewable space in the world), now I had to develop a popup that shouldn't be as big as a webpage. So I had to intentionally limit myself.
What was Fun
It was fun testing the application. It was fun learning new Javascript and manifest.json things to make my extension work. The best part of all was the final product. I was proud I had managed to build my first chrome extension in under one week.
Future Plans
I plan on making it possible to get uppercase accented letters. I also plan on publically publishing the extension (which I will write another blog about later).
Comment down any other ideas you have for me down below! Thanks for reading!